共有 3 篇文章
📅 最近更新
2023-02-23
- 2024-09-18
向剪切板写入 图片等任意的数据到剪贴板。 这个方法可以用于实现剪切和复制的功能,是异步的
1document.body.addEventListener(
2 'click',
3 async (e) => {
4 await navigator.clipboard.writeText('Yo')
5 }
6)
Clipboard.read()用于读取剪切板的数据,也是异步的成功返回数据
2019-09-29
- 2024-09-18
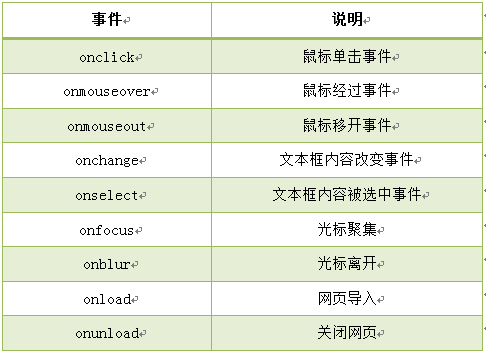
JavaScript 创建动态页面。事件是可以被 JavaScript 侦测到的行为。 网页中的每个元素都可以产生某些可以触发 JavaScript 函数或程序的事件。
比如说,当用户单击按钮或者提交表单数据时,就发生一个鼠标单击(onclick)事件,需要浏览器做出处理,返回给用户一个结果。

2019-02-12
- 2024-09-18

使用Chrome浏览器访问百度,在页面上右键点击“检查”–>Console,可以看到上面这样的信息,如何在自己的网站上实现这样的功能?