搭建Hexo并安装Next主题
本地
-
安装Node js
-
安装Hexo命令行工具
1npm install hexo-cli -g
- 生成一个本地的Hexo项目
1# 创建blog目录,并初始化hexo项目
2hexo init blog
3cd blog
4# 安装hexo依赖,hexo是基于nodejs开发的,npm是nodejs的包管理工具
5npm install
6# 启动本地服务,打开localhost:4000测试是否成功
7hexo server
- 新建一篇文章
1hexo new "My First Post"
2# 这个命令是用于在 source/_posts 下生成一个命名的.md 文件,效果等同于新建.md文件并拷贝至该处。
3hexo generate
4# 将这个新建的博文生成静态文件并部署到本地来预览效果, 简写为hexo g
5hexo server
6# 启动本地服务,查看效果, 简写为hexo s
有时会出现 4000 端口被其他进程占用的问题,这里有两种解决方案:1. 解除其他进程端口占用,2. 使用 hexo server -p 5000 来修改端口并预览
上述命令完成后,就可以打开浏览器,输入 localhost:4000 就可以预览你刚刚生成的博文啦。
执行 hexo deploy出错
在执行 hexo deploy 后,出现 error deployer not found:git 的错误处理
输入代码:
npm install hexo-deployer-git --save
远程(服务端)
- 服务器端安装配置Git、Nodejs、Nginx或Apache。
- 创建git用户,建立git裸库,配置git-hooks。
- 配置本地Hexo,完成git自动化部署。
本教程默认已经配置好网站环境和域名解析
环境搭建
以下均需要通过SSH工具连接VPS进行操作
安装Git和Nodejs
1# 安装git
2apt-get install git
3# 安装Nodejs
4curl --silent --location https://rpm.nodesource.com/setup_10.x | bash -
使用git --version和node --version查看,显示版本号则安装成功,
创建git用户
- 创建一个git用户,并git根据提示设置密码,用来专门运行git服务
1# 命令一:这种命令会在登录界面显示用户名
2sudo useradd -m XXX -d /home/XXX -s /bin/bash
3
4# 命令二:这种命令会在登录界面隐藏用户名
5sudo useradd -r -m -s /bin/bash XXX
6# XX指代创建的用户名
7
8sudo passwd XXX
9# XXX指创建的用户名
- 赋予git用户sudo权限
1# chmod 740 /etc/sudoers
2sudo chmod +w /etc/sudoers
3vim /etc/sudoers
找到以下内容:
1## Allow root to run any commands anywhere
2root ALL=(ALL) ALL
在下面添加一行:git ALL=(ALL) ALL
保存退出后改回权限:chmod 400 /etc/sudoers 或 sudo chmod -w /etc/sudoers
切换用户,配置SSH
使用su git切换到git用户,再执行下列操作:
1# 切换到git用户目录
2cd /home/git
3# 创建.ssh文件夹
4mkdir ~/.ssh
5# 创建authorized_keys文件并编辑
6vim ~/.ssh/authorized_keys
7# 如果你还没有生成公钥,那么首先在本地电脑中执行生成公钥, 步骤在后面
8# 再将公钥复制粘贴到authorized_keys
9# 保存关闭authorized_keys后,修改相应权限
10chmod 600 ~/.ssh/authorized_keys
11chmod 700 ~/.ssh
Git SSH 创建Key的步骤
1# 打开Git Bash
2cd ~/.ssh/
3# 进入ssh文件夹,如果没有就执行 mkdir ~/.ssh 创建一个
4# 配置全局的name和email,这里是的你github或者bitbucket的name和email,如果配置了就跳过
5git config --global user.name "your name"
6git config --global user.email "your email"
7# 生成key
8ssh-keygen -t rsa -C "your email"
9# 最后得到了两个文件:id_rsa和id_rsa.pub
10cat ~/.ssh/id_rsa.pub
然后可以通过本地Git Bash执行ssh命令测试是否可以免密登录
1ssh -v git@服务器ip地址
这样git用户就添加好了。
建立git裸库
1# 回到git目录
2cd /home/git
3# 使用git用户创建git裸仓库,以blog.git为例
4git init --bare blog.git
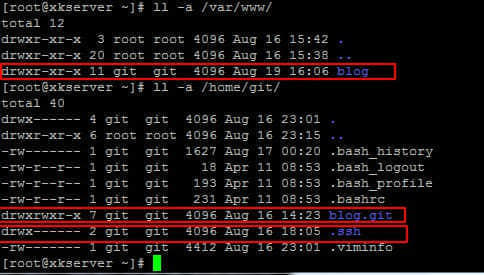
检查用户组权限
我们的git裸仓库已经建立好了,离成功又近了一步。为了以防万一,我们要检查一下之前的blog.git、.ssh、blog目录的用户组权限是否都为git:git
1# 网站目录
2ll -a /home/wwwroot/
3# git目录
4ll -a /home/git/

如果有哪个不是,执行下面相应的命令后再查看
1sudo chown git:git -R /home/wwwroot/blog.akvicor.com
2sudo chown git:git -R /home/git/blog.git
使用git-hooks同步网站根目录
简单来说,我们使用一个钩子文件:post-receive,每当git仓库接收到内容的时候,就会自动调用这个钩子,把内容同步到网站根目录。
在git用户下执行:
1# 新建一个post-receive文件并编辑
2vim ~/blog.git/hooks/post-receive
在里面输入以下内容,注意修改为自己的设置:
1#!/bin/bash
2GIT_REPO=/home/git/blog.git
3TMP_GIT_CLONE=/tmp/blog
4PUBLIC_WWW=/home/wwwroot/blog.akvicor.com
5rm -rf ${TMP_GIT_CLONE}
6git clone $GIT_REPO $TMP_GIT_CLONE
7rm -rf ${PUBLIC_WWW}/*
8cp -rf ${TMP_GIT_CLONE}/* ${PUBLIC_WWW}
保存退出后,执行:chmod +x ~/blog.git/hooks/post-receive赋予这个文件可执行权限。
配置本地Hexo的_config.yml
非常简单,只需要找到本地Hexo博客的站点配置文件_config.yml,找到以下内容并修改:
1deploy:
2 type: git
3 repo: git@你的服务器IP:/home/git/blog.git
4 branch: master
保存后,剩下的就是Hexo的日常操作了,这里就不赘述了,写完文章后,在你的本地博客根目录执行以下命令:
1hexo clean
2hexo g -d
就可以实现线上博客的自动更新了!一切搞定!
添加添加关于、分类及标签
1# 执行以下命令添加页面
2hexo new page about
3hexo new page tag
4hexo new page categories
1---
2title: This is me
3date: 2019-02-09 21:24:37
4---
1---
2title: categories
3date: 2019-02-09 21:26:13
4type: "categories"
5---
1---
2title: tags
3date: 2019-02-09 21:27:50
4type: "tags"
5---
让hexo的首页只显示文章的部分内容而不是全部
法1
用文本编辑器打开 themes/ 目录下的对应的主题的theme文件夹下的 _config.yml 文件,找到这段代码,如果没有则新建,可能不同的主题会不支持这种方法:
1# Automatically Excerpt. Not recommend.
2# Please use <!-- more --> in the post to control excerpt accurately.
3auto_excerpt:
4 enable: false
5 length: 150
把 enable 的 false 改成 true 就行了,然后 length 是设定文章预览的文本长度。
修改后重启 hexo 就ok了。
法2
在你写 md 文章的时候,可以在内容中加上 <!--more-->,这样首页和列表页展示的文章内容就是 <!--more--> 之前的文字,而之后的就不会显示了。
效果
上面两种方式展示出来的效果是不一样的。
第一种修改 _config.yml 文件的效果是会格式化你文章的样式,直接把文字挤在一起显示,最后会有 …。
而第二种加上 <!--more-->展示出来的就是你原本文章的样式,最后不会有…。
法3
在文章的 front-matter 中添加 description,并提供文章摘录
1---
2title: 让hexo的首页只显示文章的部分内容而不是全部
3id: set-hexo-show-more-button-on-index
4categories:
5 - WEB开发
6date: 2017-09-30 11:01:40
7tags:
8 - blog
9 - hexo
10description: Hexo 的 Next 主题默认是首页显示你每篇文章的全文内容,那么要如何设置只显示部分呢?正如你现在看到的本篇文章,只显示到这里。
11---
但是使用这种方式生成的描述信息在文章的详情页是不再显示的。
插件
hexo-abbrlink
1npm install hexo-abbrlink --save
修改配置文件
1permalink: :category/:year/:month/:day/:title/
2
3abbrlink:
4 alg: crc32 #support crc16(default) and crc32
5 rep: hex #support dec(default) and hex
创建站点地图
安装插件
在 Hexo 根目录下,执行如下命令以安装插件:
-
Google 版本
1npm install hexo-generator-sitemap --save -
Baidu 版本
1npm install hexo-generator-baidu-sitemap --save
开始生成站点地图文件
安装好插件后,插件会在每次 hexo g 命令将 markdown 文件转化为 html 文件时执行
执行结果为,在存放 html 文件根目录下,即[hexo install location]/public下生成一 ‘sitemap.xml’/‘baidusitemap.xml’
紧接着在你执行hexo d将网站文件部署到 github 仓库上之后,准备工作算是完成大半了
添加站点地图 url
最后,你只需将该站点地图文件的 url 添加至搜索引擎的 search console ,旋即完成了整个过程
添加搜索功能
- 要使用搜索,必须先生成博客索引数据,Hexo 可以通过下面的这个插件生成:
1npm install hexo-generator-search --save
2npm install hexo-generator-searchdb --save
- 在 Hexo 站点 _config.yml 中添加如下配置即可:
1# 搜索
2search:
3 path: search.xml
4 field: post
5 format: html
6 limit: 10000
- 在主题配置文件中开启
1# Local search
2local_search:
3 enable: true
除另有声明外,本博客文章均采用 知识共享 (Creative Commons) 署名 4.0 国际许可协议 进行许可。转载请注明原作者与文章出处。